Setting Content Placements (Placeholders) for Personalized Content & Promotions
UI Path: Account Settings > Content Placements
(or in individual actions)
What are Content Placements?
Content Placements are locations on your site in which Personyze can embed content. These Placements must be set by you, but once a Placement is set, it is saved on your account forever, and you can insert new content of various kinds into it, such as banners, recommendations, and forms.
How to Set a Personyze Content Placement:
- Click Add New Tracking in the Content Placements section of your Account General Settings, to set a new Placement.
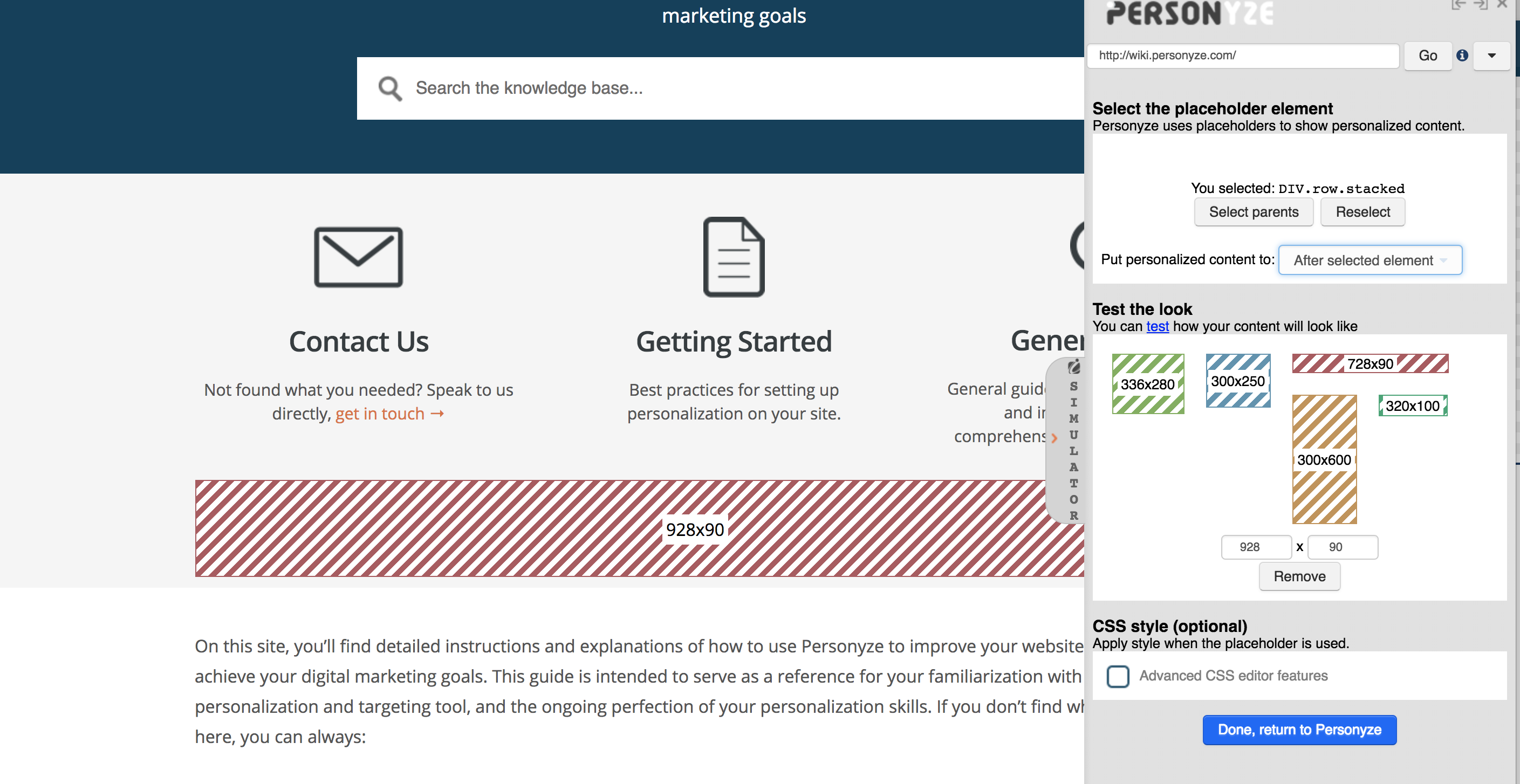
- Personyze Content Placements are based on HTML selectors; by choosing an HTML selector on the page that points to a specific location, Personyze can use it later on to insert personalized content.

When you go to add a new Placement, select Find On Pages to use the Personyze simulator interface to visually select. In some cases, the simulator may not work on that page, in which case you can insert the name of the selector manually.
Be aware that the way Personyze grabs values is based on HTML selectors. In most cases, Personyze will automatically choose the right selector; for example, if it’s the page title, the selector will be “H1”.
Advanced: Use the option to apply CSS style when the Content Placement is used, or when it is not in use. This feature will allow you to set global style whenever the container is in use, or when it is not.
NOTE: In some cases, your site generates a selector with a unique dynamic ID, that is changing from one visitor to another; in that case, when Personyze goes to insert content into the Placement you select, it will not work, because there is no such selector exists for anyone else besides the current user. To solve this issue, please use the “select parents” option, to choose a better selector, which may look more generic (e.g. div-cart, instead of div-cart-SS4443).
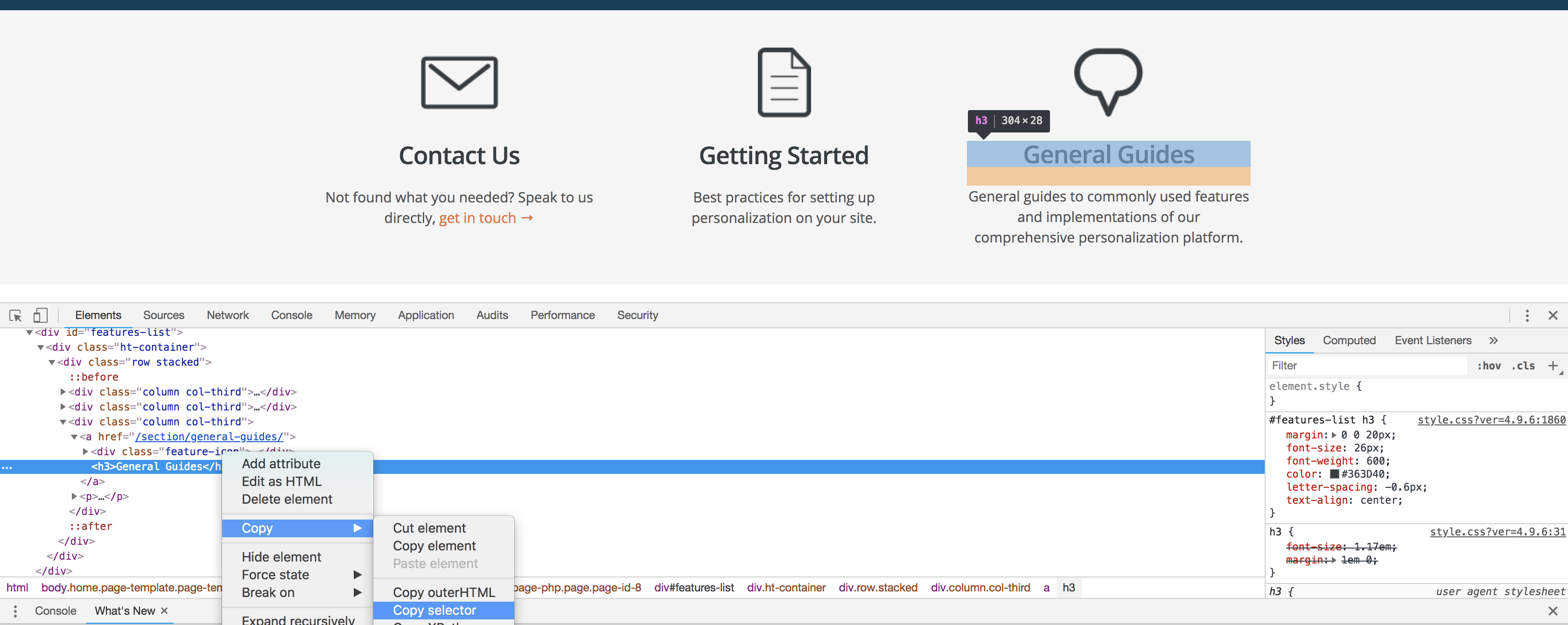
How to Find the Selector Manually
You can find the selector using your web browser console. To do this, right-click on any element, and then click “Inspect Element,” which should open the browser console, and visually show you the element selected. Then, right mouse click inside the console where it shows you the selected element, and this should open a menu with one of the options being to copy the “Selector Path”.

If this does not work on your browser, try Googling “How to find HTML selector on {insert your browser here}.”
Placements are places (divs or page elements) on the site where Personyze can embed content, like banners, recommendations, and messages. This is how you embed content directly onto your site pages (rather than display as a floating div/popup).
Once you have set a Content Placement it will be available for use in any actions that can be shown visually (such as banners, but not javascript or email actions). This way, you can swap out different content in the same location on the page, for different audiences.
