What is the WYSIWYG Editor?
The What You See Is What You Get (WYSIWYG Editor) is a point-and-click visual editor that allows you to adjust any aspect of a target page, without writing a single line of code.
UI Path: New Campaign > Personalization and Targeting > Content
How Does It Work?
The WYSIWYG Editor works by opening a copy of your website in the Personyze Simulator in proxy mode, which just means that it duplicates the page on our servers. When you enter the editor, follow these simple steps:
- Input the URL of the page you wish to edit, and it will load in the interface
(Note: the simulator may have limited functionality without Personyze Tracking Code installed on the page) - Next, as you hover your mouse over various parts of the page, you’ll notice that it highlights various divs, or portions of the page.
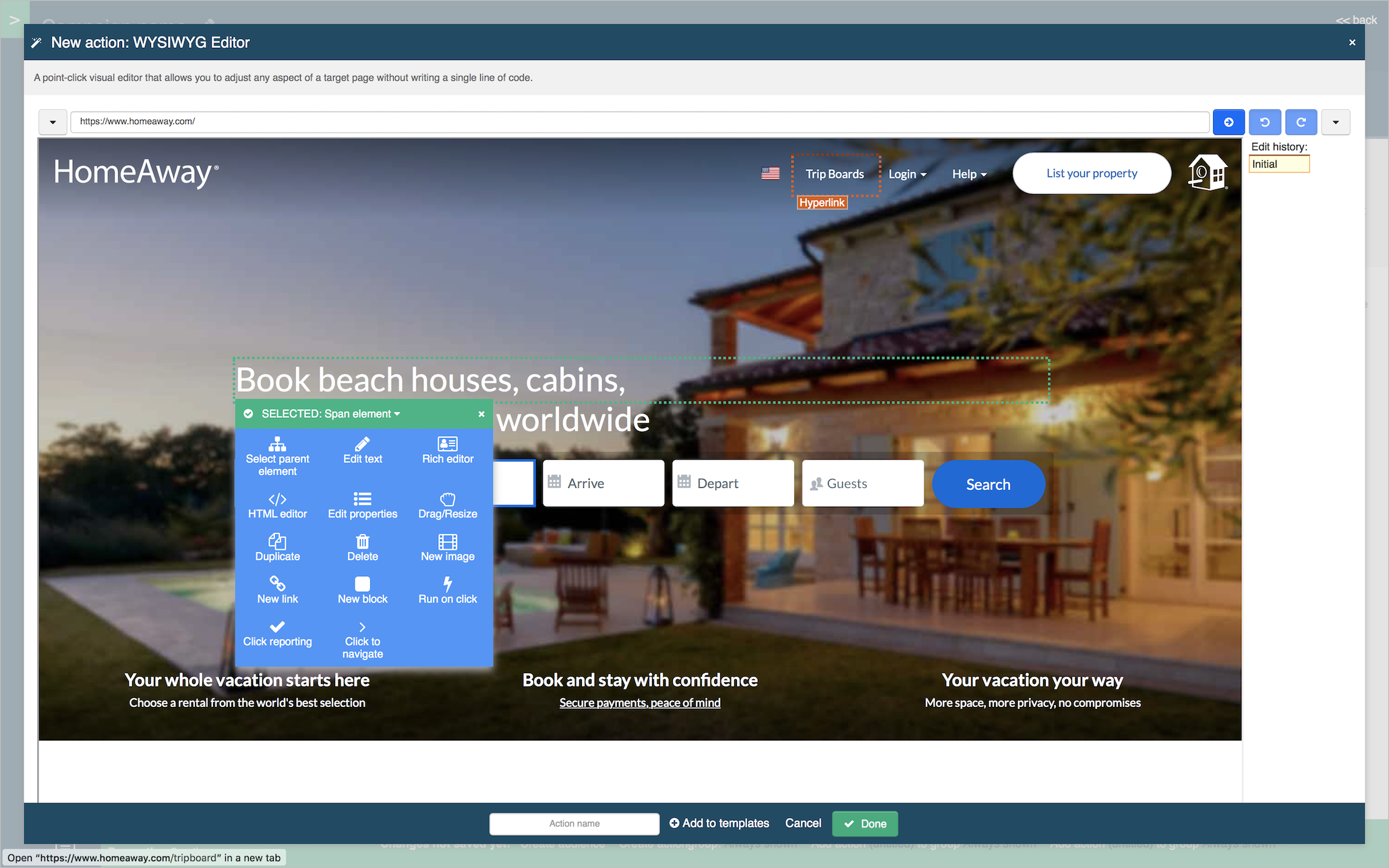
- Click on any given div, and you will see a variety of options for editing appear.
- Use these tools to edit the text, drag or re-size page elements, replace images, edit CSS properties, or any number of other changes.
- Save the new version of the page, and it will appear as an action in your campaign.

Who will see my edited page?
This will be determined by the targeting settings you’ve chosen, in Step 1 of the campaign. With 70+ available targeting parameters, you can create and show new versions of your pages with different text, calls to action, appearance, images, and other visual edits to virtually any audience segment you can imagine!
Note: It’s important to know a few things about WYSIWYG edits, to prevent mishaps.
- The page URL is referring to a page template, so the actual changes may appear on any page with identical structure and the same text/buttons etc you edited. To limit the action to specific pages, use page groups or audience to show only to visitors on a certain page, or certain pages.
- If some of your site pages require the user to have specific cookies, such as admin pages, then after login you can use the run javascript on edit mode to set those cookies or consult with us.
- If your site works with https, always use https.
- If you make changes in your page style or use multiple WYSIWYG to edits, the page then the outcome can be hard to predict, since Personzye uses HTML selectors to look for the page element, and to apply your changes.
