All Personyze campaign actions (excluding WYSIWYG edits and Custom JavaScript) have display settings, determining how content appears on your website.
Display Options
The primary options for displaying campaign content are:
- Show in Placeholder
Embed content within specified placeholders integrated into your page layout. - Show as Popup (Floating Div)
Content displays as a popup floating over your webpage content. - Show as Top Bar
Displays a top banner that pushes down existing page content. - Show as Bottom Bar
Displays a bottom banner that pushes up existing page content.
Configuring Placeholders
Placeholders allow you to seamlessly integrate Personyze content directly into your website pages.
Creating a New Placeholder:
- Select “Show in placeholder” in your action’s display settings.
- Click “Create new placeholder” in Content Placements (also configurable via Account Settings > General > Placeholder).
- Personyze placeholders utilize HTML selectors to determine exact placement locations.


- Select “Find on Pages” to visually choose selectors, or enter selectors manually if needed.

- Use the “Code to place in page HTML” option to generate embed code for your website developers.

- Manage existing placeholders via the account dashboard.

Advanced Placeholder Options
- Multiple elements match selector:
Check this box if your selector appears multiple times on a single page, allowing content to appear in all matched locations simultaneously. - Cycle content (seconds):
Check this box to rotate multiple campaign contents through the same placeholder location, specifying the duration each content should display. - Maximum Simultaneous Actions
Define the maximum number of different campaign contents that can be shown simultaneously within the same placeholder. By default, this is set to 1, meaning only one campaign’s content can appear at a time. Increasing this number allows multiple campaigns to display their content simultaneously in the same location, and they will be arranged according to their set priorities.
Note: For dynamic element IDs, use generic parent selectors instead (e.g., div-cart rather than div-cart-SS4443).
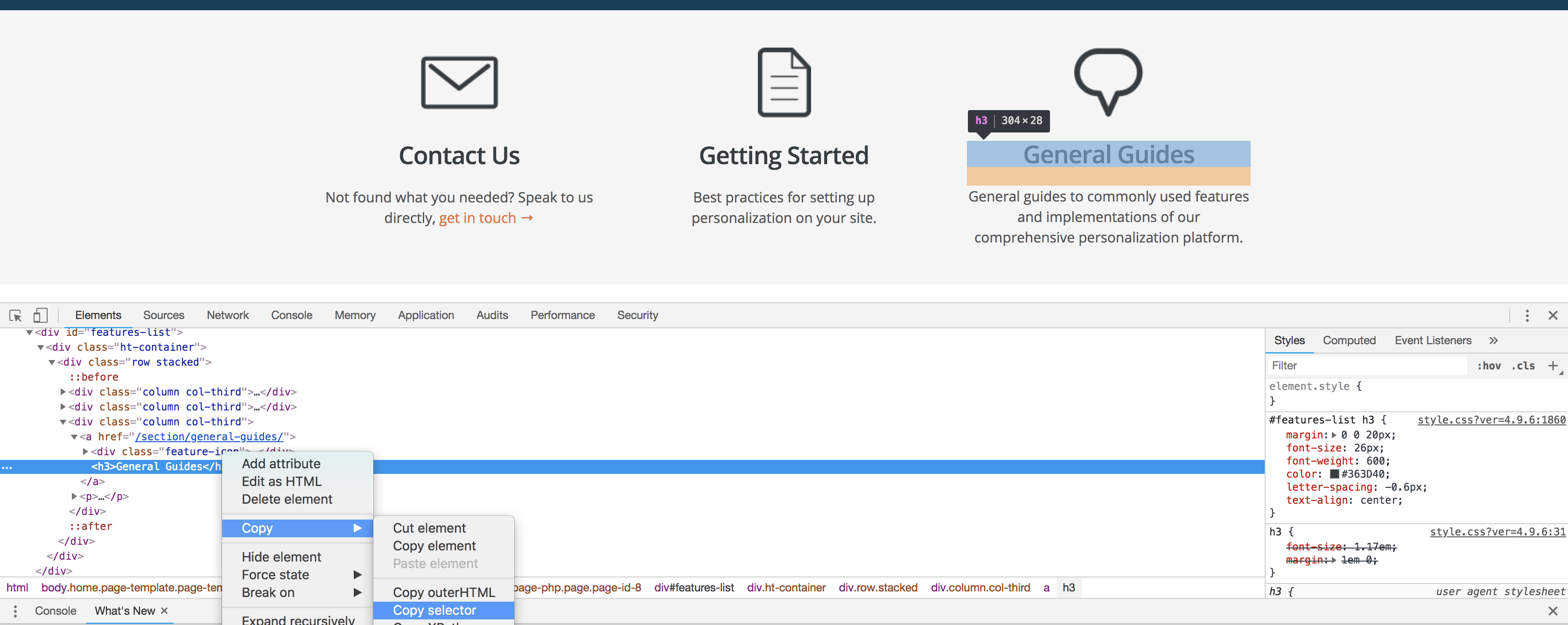
Manual Selector Identification
- Right-click on webpage element and choose “Inspect Element”.
- Copy the CSS selector path from your browser developer tools.

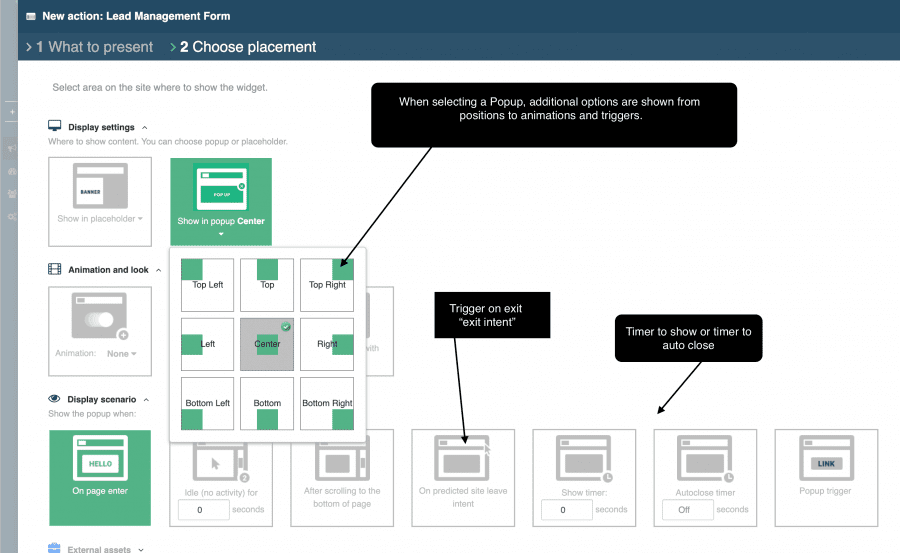
Popup Settings
- Configure popup animations, orientation, and triggers.

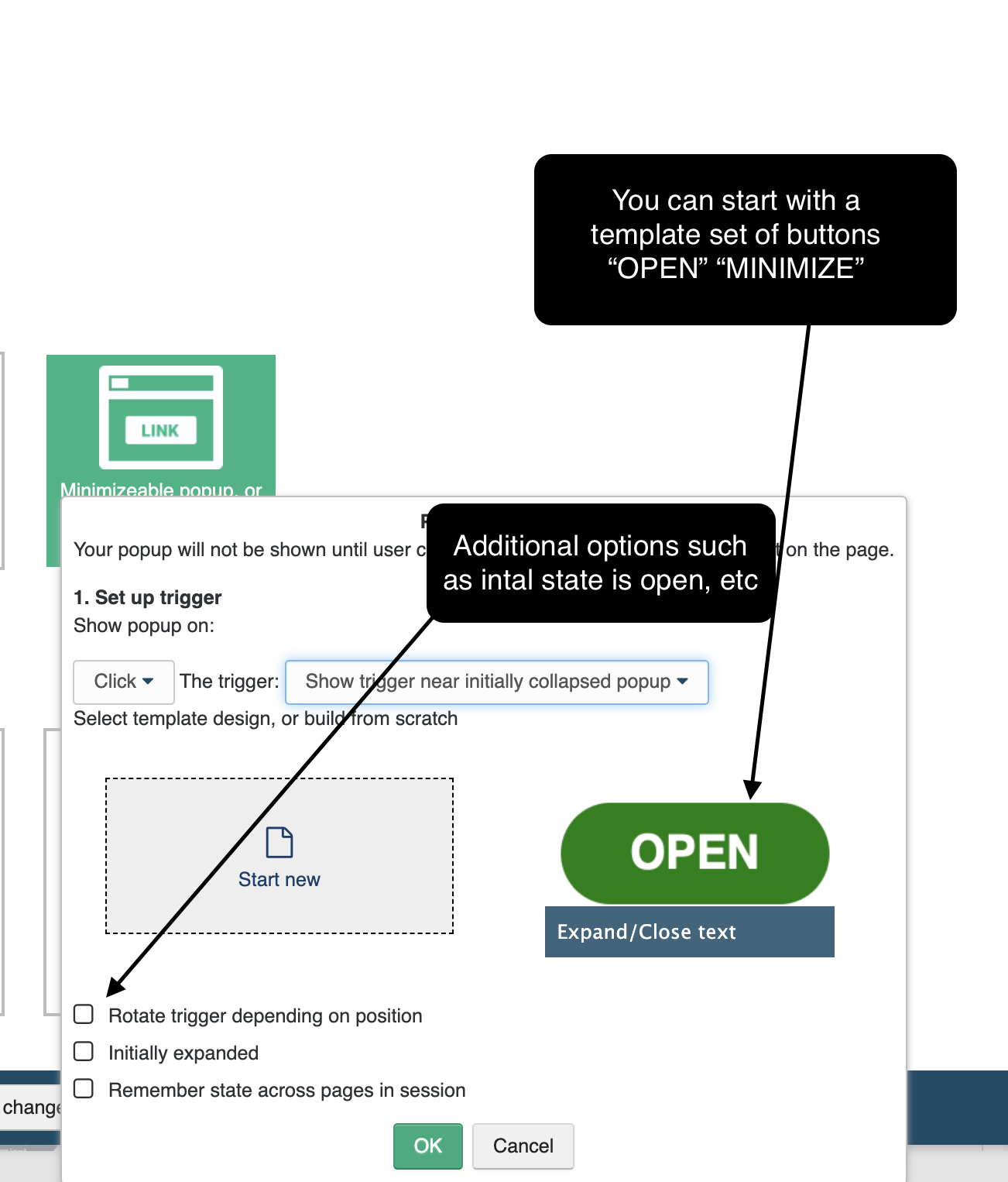
Minimizable Popup Option
- Select “Minimizable popup or popup trigger” to enable visitors to minimize and restore popup content.


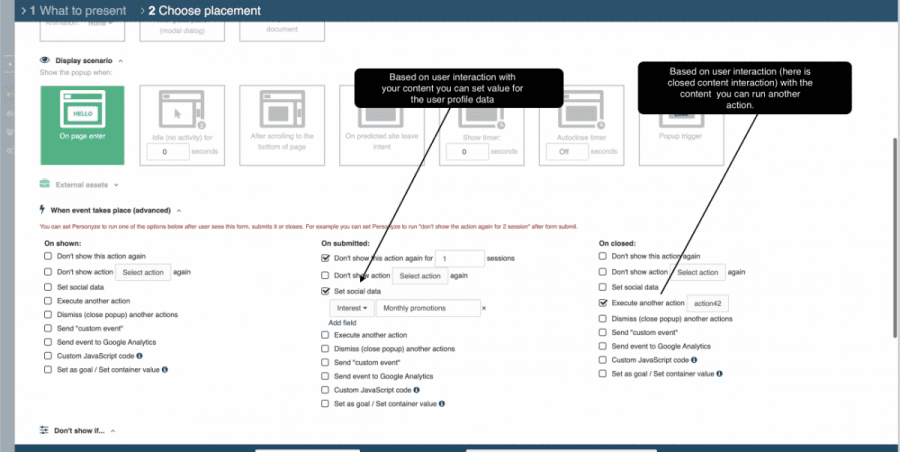
Advanced Interaction & Frequency Settings
- Trigger other events/actions from visitor interactions (analytics events, custom scripts, alerts).

- Limit display frequency (sessions/views/clicks) to ensure optimal visitor experience.

Placeholder Priority Settings
When multiple content items appear simultaneously in the same placeholder (applicable only if the placeholder allows multiple simultaneous actions), content will display according to priority—from the lowest number (highest priority) to the highest number (lowest priority).
