This guide walks you through setting up a Popup or Banner Action in Personyze. These actions allow you to present promotional messages, notifications, reviews, and other key content using templates or custom HTML/CSS. Templates are responsive and support advanced personalization and targeting.
Overview
The Popup, Banner & HTML Builder supports a variety of formats including:
- Full-screen banners
- Top/bottom sticky bars
- Popups and modals
- Side messages, alerts, or reviews
Each format is configurable for style, content, triggers, targeting, and placement.
Step 1: Choose Template or Start From Scratch
When creating an action, you can:
- Start new – Blank layout using visual or code editor
- Copy existing – Reuse an existing action from your library
- Use built-in templates – Prebuilt layouts like countdowns, announcements, and review boxes
Templates load with default settings and menu groups, which vary depending on the type of layout (e.g., review box vs. notification bar).

Step 2: Design Your Banner or Popup
Once a template is loaded, you can customize its structure via left-side menu sections:
- Box Style – Controls padding, background, shadow, border radius, max-width, etc.
- Title / Headline – Editable text with support for split cases and variable logic.
- User Image – Image field for testimonial/photo-based layouts.
- Review Content – Main body text area with HTML editor.
- CTA Button(s) – Toggle one or two buttons, set link/URL and style.
- Close Button – Show or hide, edit positioning, color, and icon.
- HTML Source (Advanced) – Optional raw HTML/CSS editor for developers.

Copy-Paste Custom HTML
In the HTML Source (advanced) section, you can paste full HTML. This is useful for embedding custom layouts from designers or using exported templates. Personyze will preserve your styles and allow content editing from the menu when structured correctly.
Style Inheritance Options
At the bottom of the HTML editor, choose how the pasted styles interact with the page:
- Styles on page affect this action (inherits from your site’s CSS)
- Styles on page affect only buttons, menus and input boxes in this action
- Styles don’t affect this action (use internal styles only)

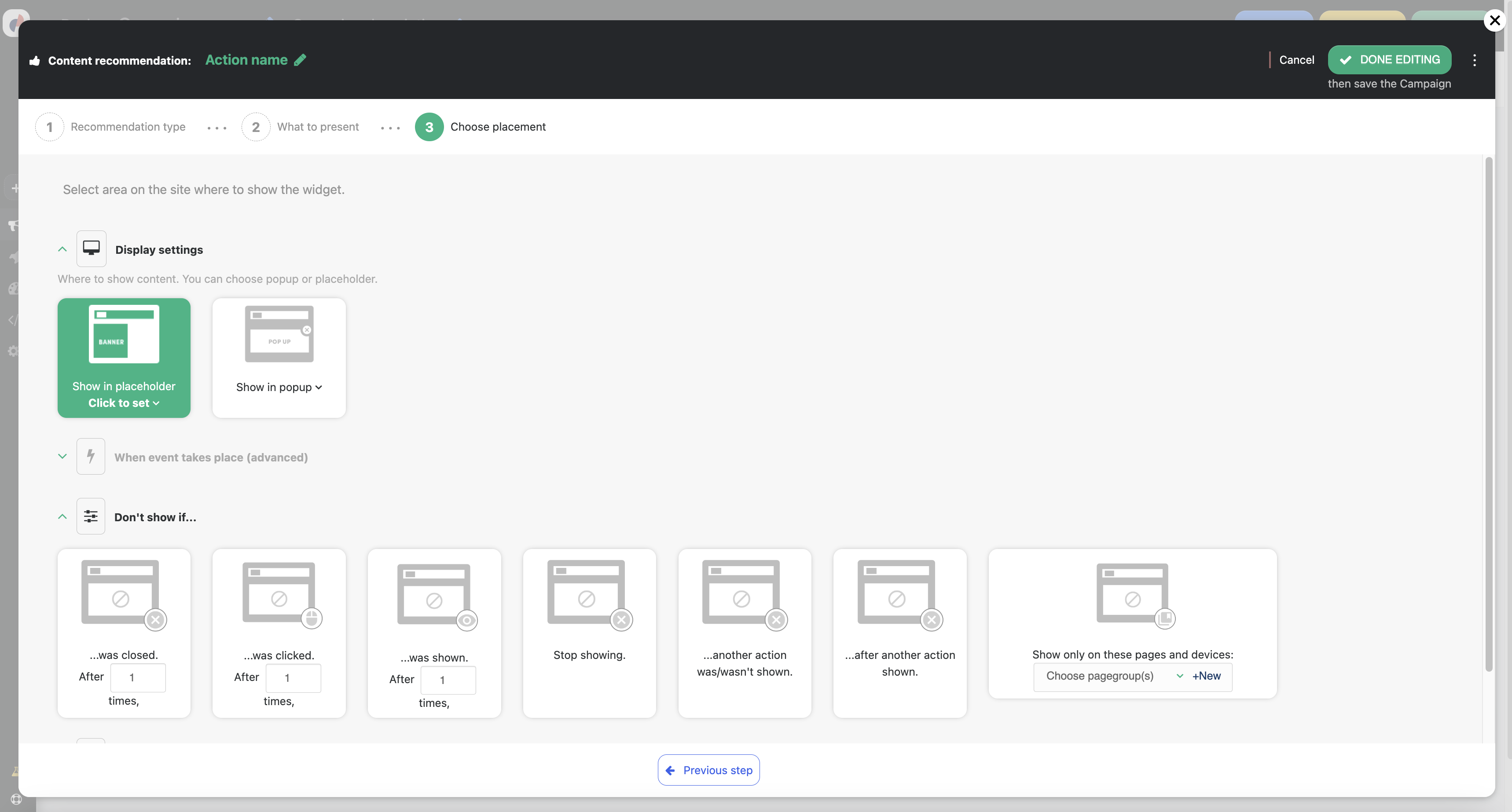
Step 3: Display Rules & Placement
Next, configure when and where the popup/banner appears:
Placement Options
- Show in Placeholder – Display inside a defined area on your site
- Show in Popup – Float the action above the page content

Trigger Options (Display Scenario)
- On Page Enter
- Idle Time (after X seconds of no activity)
- Scroll Depth
- Copying Text
- Rescroll to Top
- Exit-Intent (predicted site leave)
- Timer Delay or Autoclose

Suppression Logic
- Don’t show if already shown or closed X times
- Don’t show if another action was shown or not
- Don’t show after a specific trigger or session

Additional Features
- Animation and Look – Optional slide/fade effects on popup display
- Device Preview – Toggle phone or tablet preview modes
- Google Analytics Reporting – Send action data to GA for campaign-level performance tracking
- Template Library – Save custom actions as templates for reuse
Best Practices
- Use clean, mobile-optimized templates with clear CTAs
- Personalize titles or CTAs using Personyze dynamic variables
- Use HTML Source editor only if you’re comfortable with raw code
- Always test responsiveness on phone and tablet previews
Resources
If you’d like us to provide exportable starter HTML for banners or popups, just ask!
